Half-attention please – User interface design

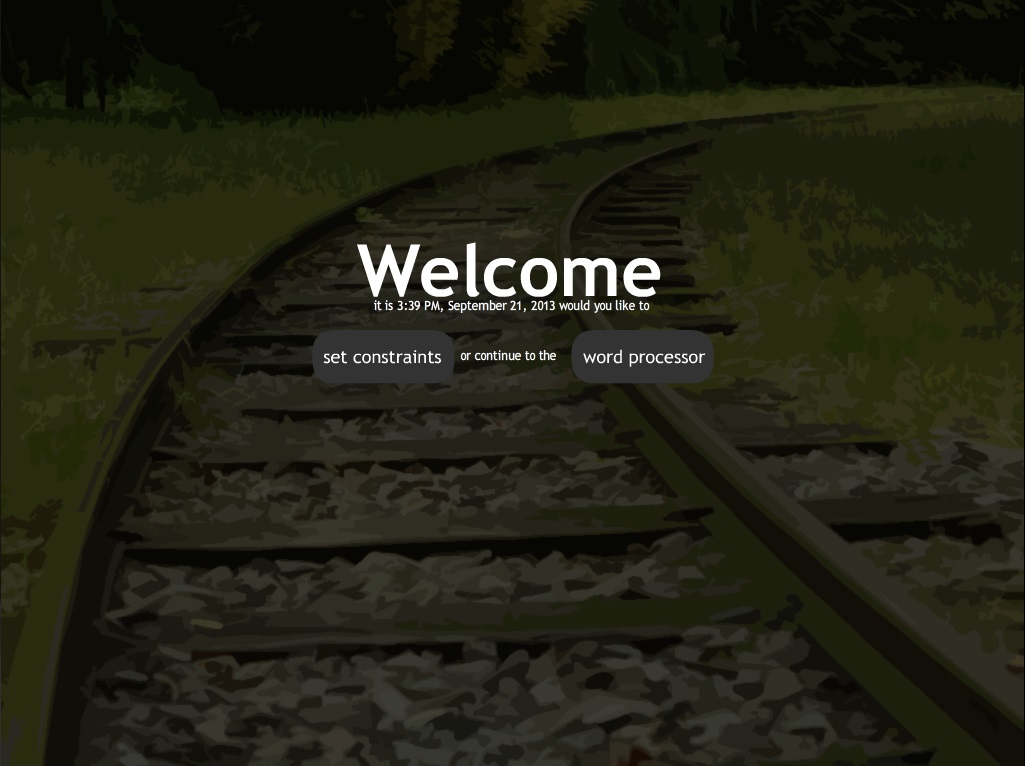
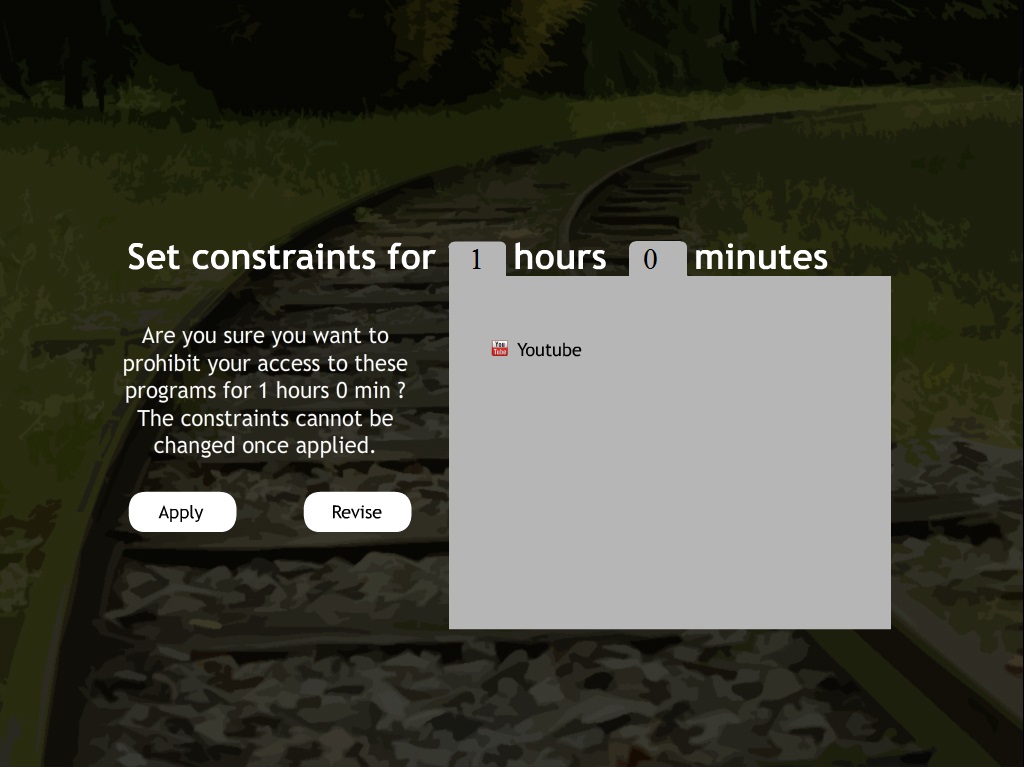
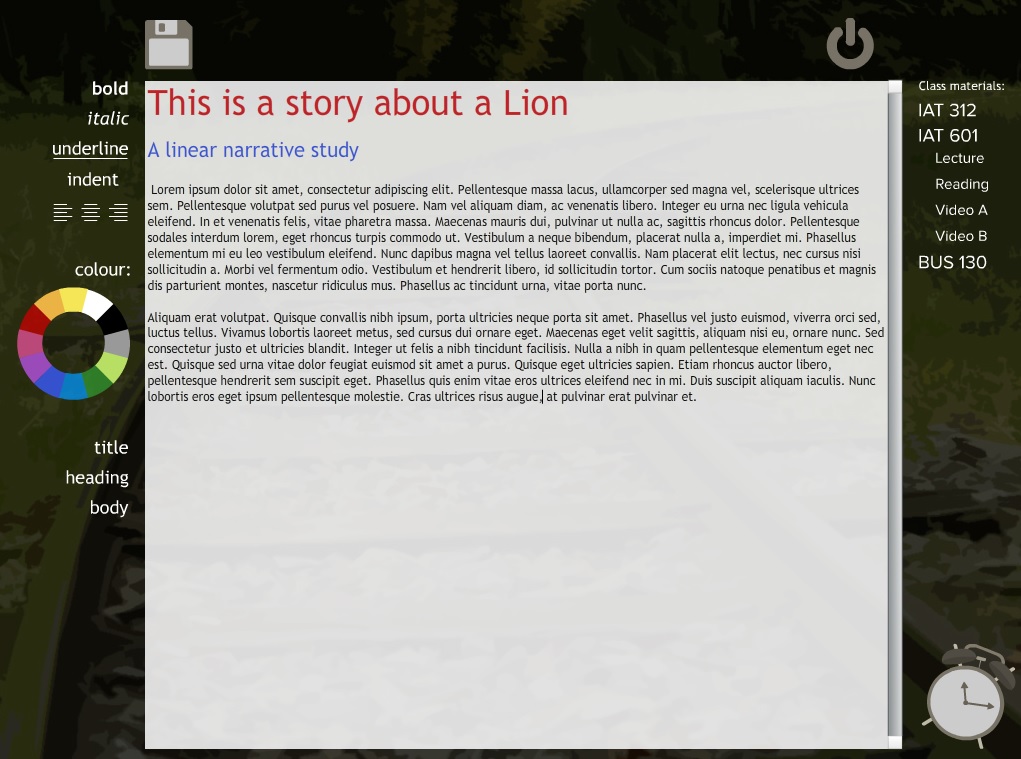
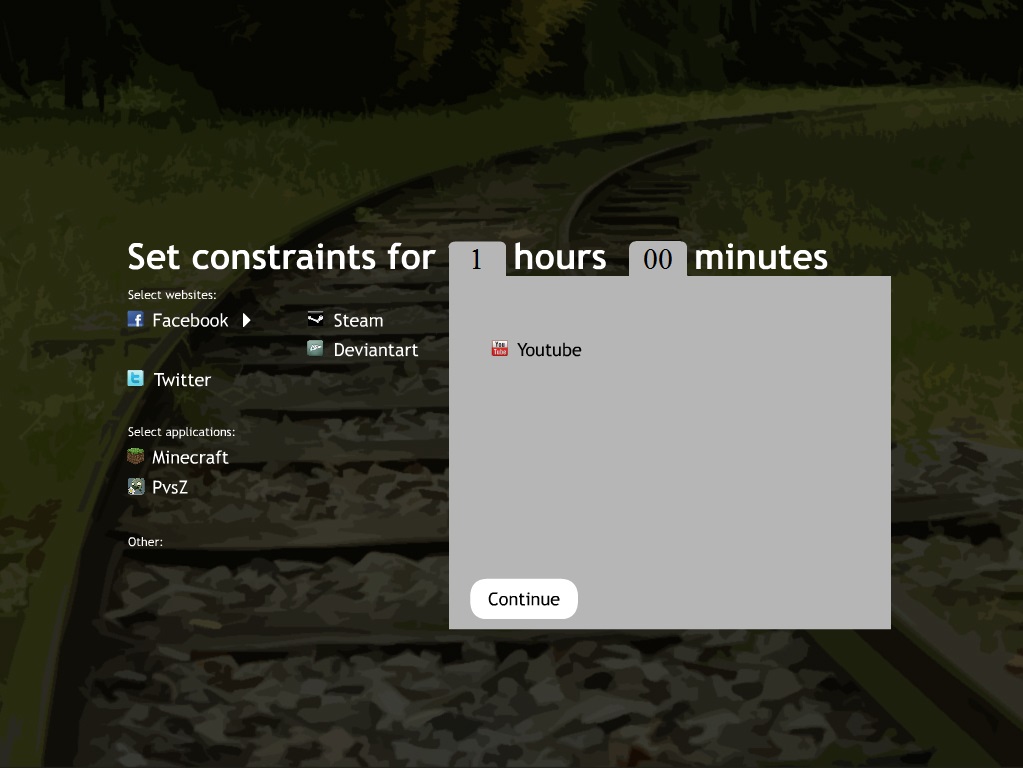
The goal of this project is to design an interface which would increase accessibility to lecture materials for students in lectures while reducing distractions at the same time. To achieve our goal, we designed a constraint system which would block off access to all the programs and websites for a certain amount of time that the user defines. Warning messages are present to confirm the user’s choice before it’s activated.
The issue we are trying to solve is distraction in lectures. The root of this problem is the issue of accessibility to lecture materials. Our target audiences are students as we are constantly dealing with distractions in class due to the prevalence of laptops, cellphones and tablets. The aim of our solution is to enhance the learning experience in lecture halls by reducing distractions. Our major solution concept is by integrating the source of distraction into the lectures. Thus we need to consider how to make use of cellphones, laptops and tablets in lectures.
Project Objective
Create and Design a Screen-Application interface which would increase accessibility to lecture materials for students in lectures while reducing distractions at the same time.
Related Documents
Demo
Usability Testing documentation video
Project documentation video
Project Details:
Team of 4
Programs used:
- Adobe Flash
- Illustrator
- Pencil
- Photoshop
Role:
- Key Designer
- Project manager
- Main programmer
Achievement:
- Interface layout design
- Conducted Heuristic evaluation
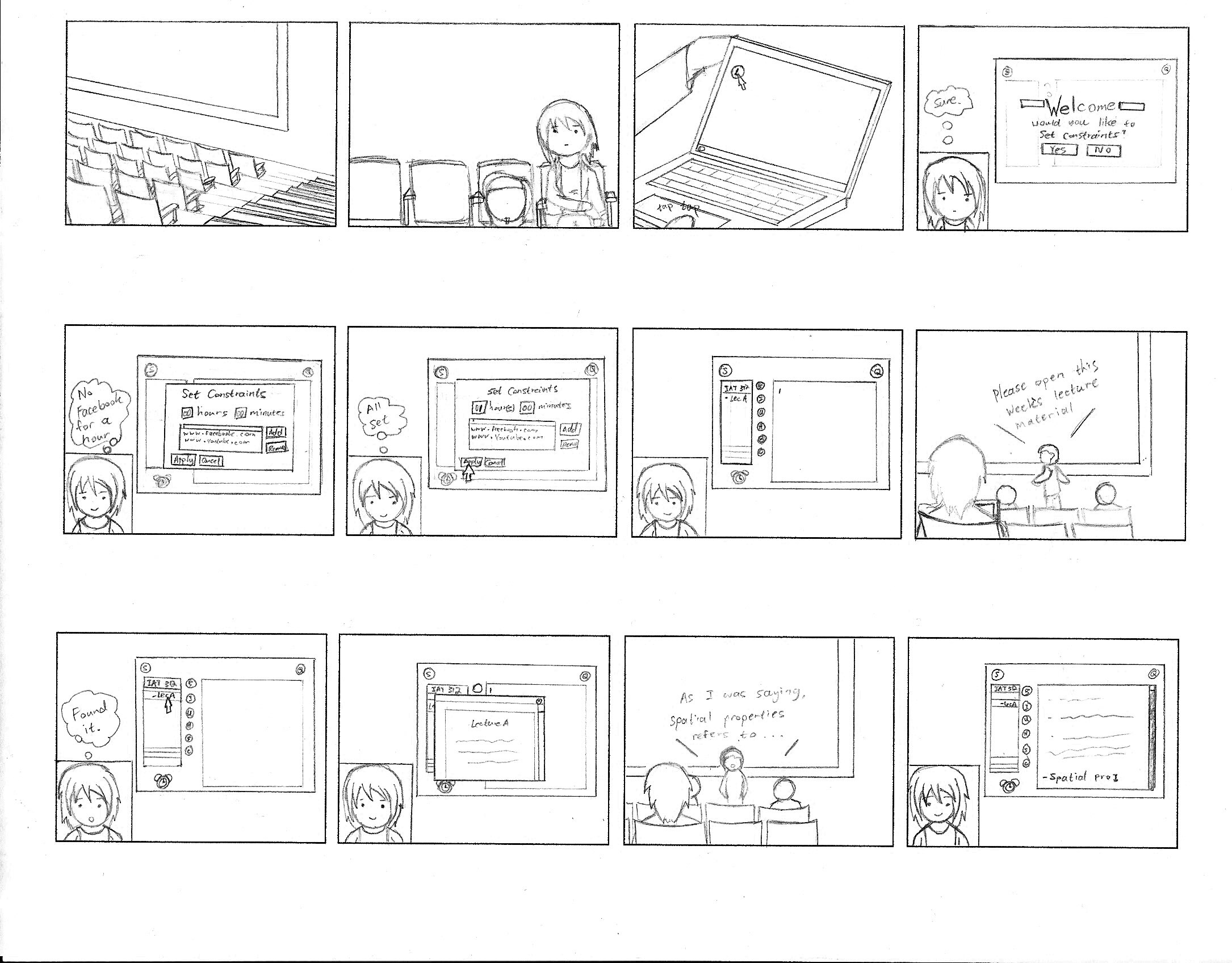
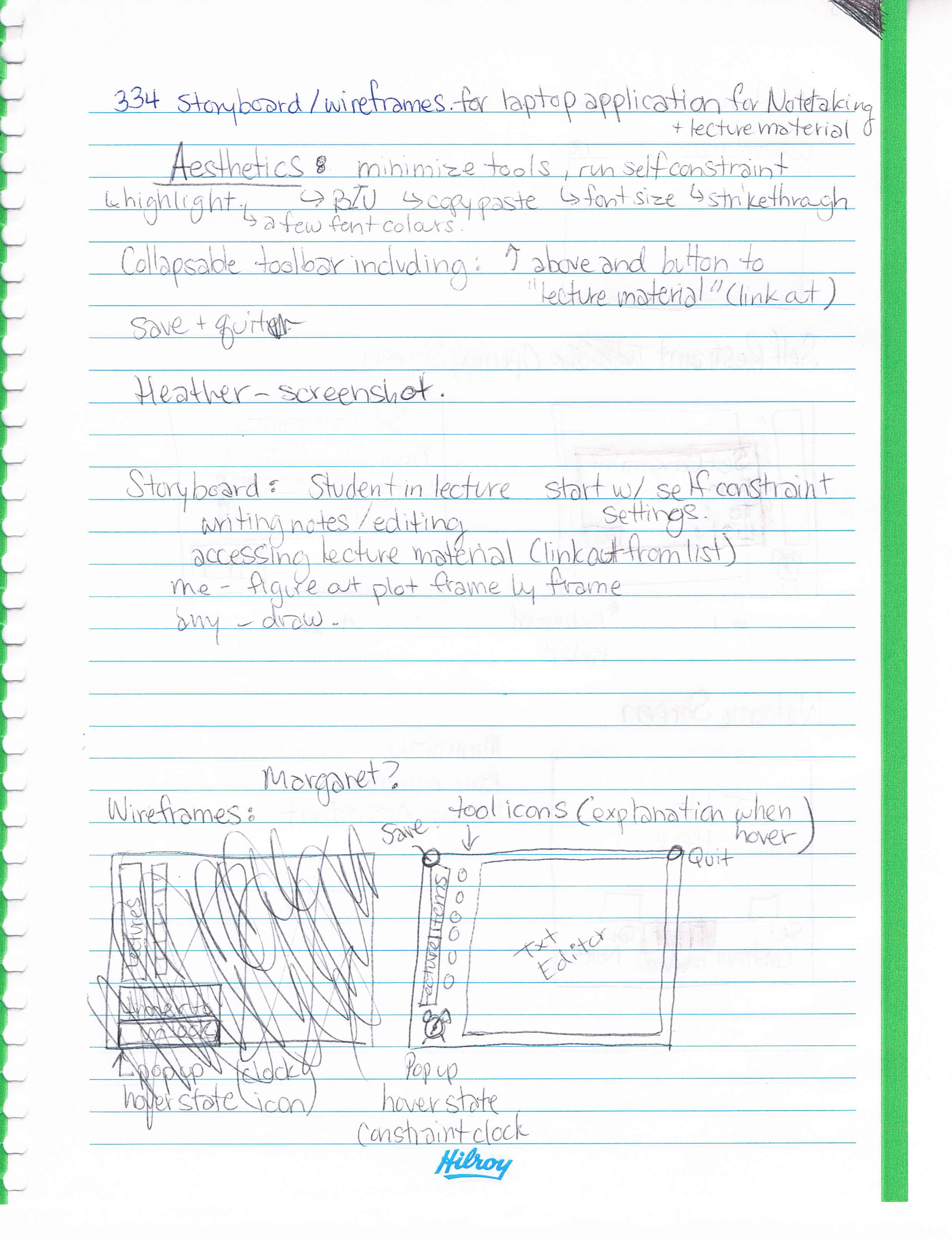
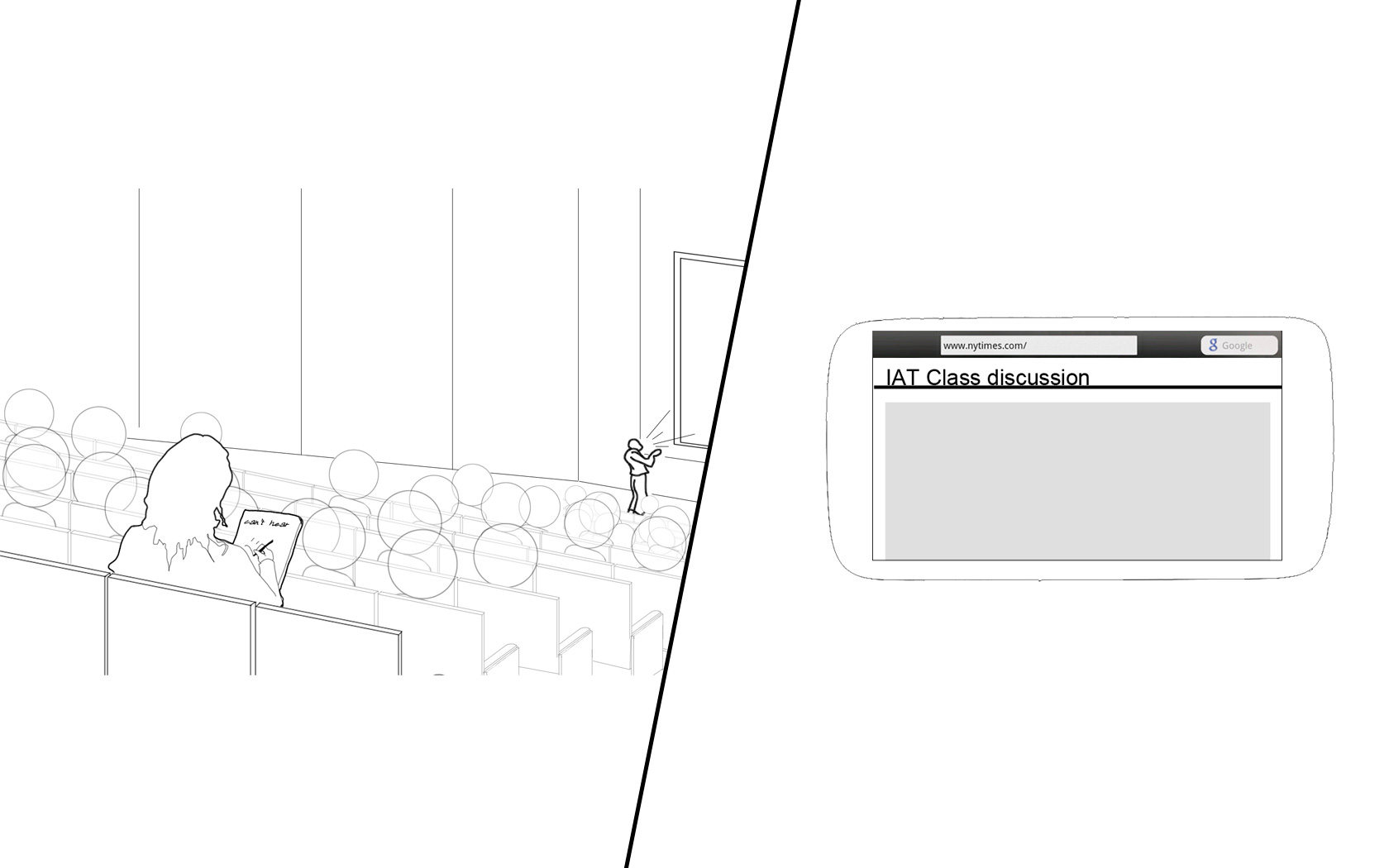
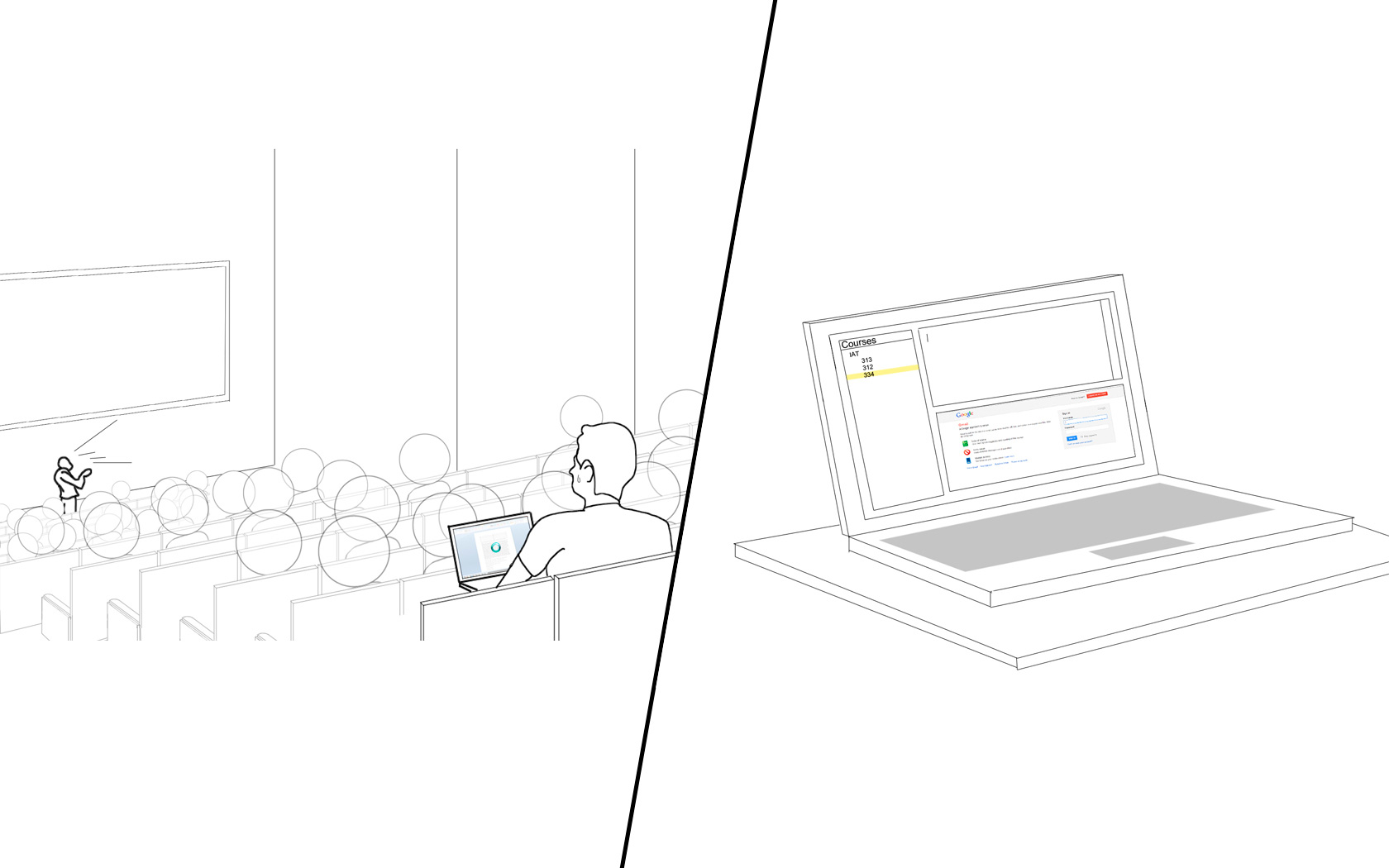
- Created Storyboard
- Programing
- Graphics
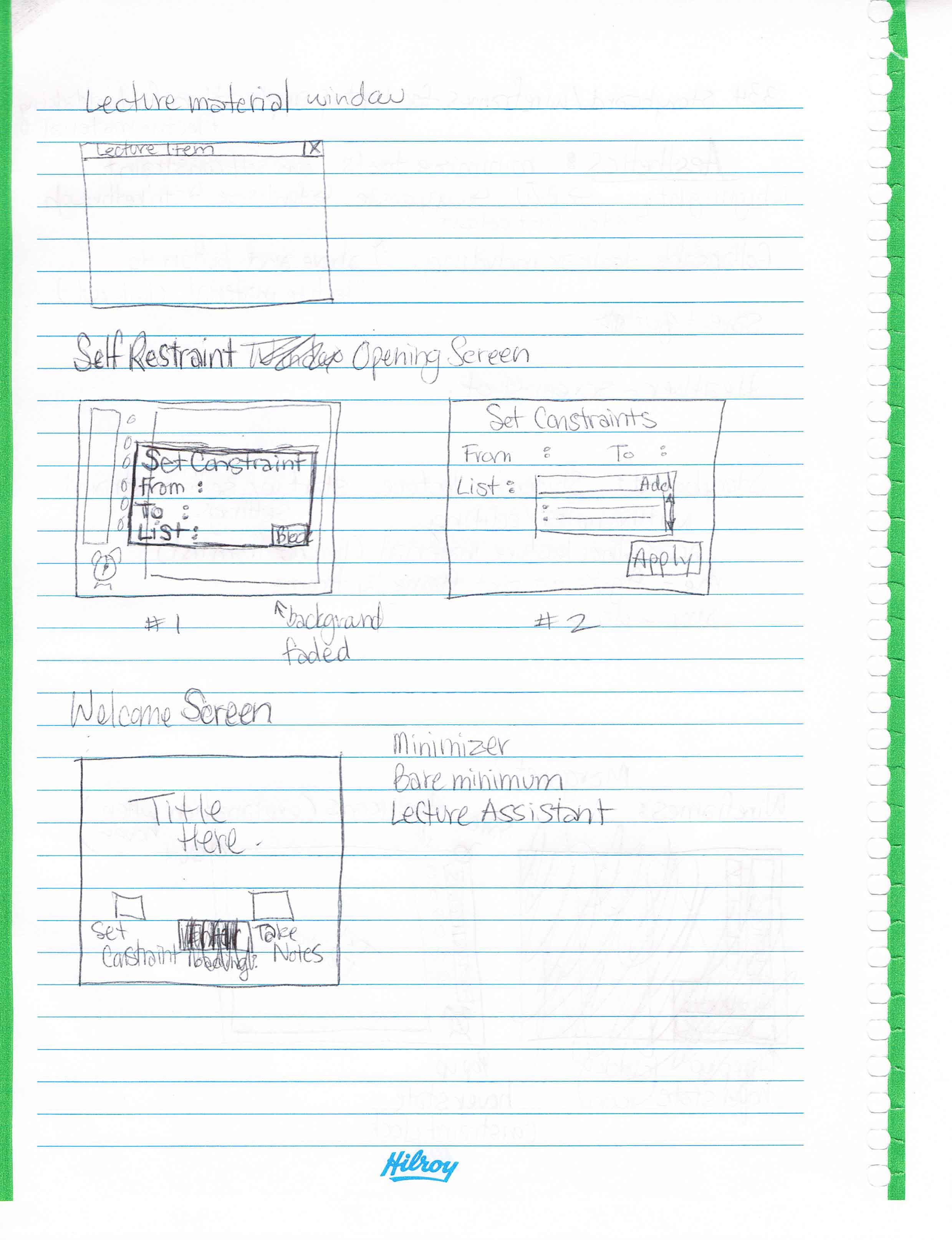
Process
We started by coming up with a theme and use-context with emphasis on who are we designing for and why it matters. After that, we did some preliminary research to get more information on the audience that we are aiming at. After the theme and use context is decided, we drew storyboards to get a sense of under what condition would the application be used. We then started sketching thumbnail ideas and wireframe to study the usability through the use of heuristic evaluation and appeal of the different layout ideas. Once we are comfortable with our design, we moved onto flash to program a prototypes and work more on the visual design. With the Flash Prototype done, we did user testing with our prototype to determine if our solution worked or where we need to improve.